Welcome to Game Development Conferences Redux, a place where it is attempted to condense the contents of hour-long game development videos, in compact, written format for those with less time.
For this issue we are covering the contents of the Juice It Or Lose It. Where in a nutshell, we will be talking about the many super easy ways in which one can enhance a game experience, making it "feel" more fun.
However if after reading a little about the talk, you are still interested, you might just want to straight up watch it. (That, or if you have the suspicion I might've missed important parts of the talk.)
Sooo, what is "Juice"?
As the heart of the talk, we will be talking about the concept of "juicing". By that we mean a little animation, noise, visual feedback, or any other type of reaction that amplifies an action, specific input or sequence of events.

Yea, just a little over the top, but you get the idea. Juicing refers to this contrast between bland and fun (or at least, interesting).
Even if you don't actually physically experience it, things like camera shake can add a lot of impact and make you somehow feel part of the action.
It is all about showing a maximum output for each minimal input.
Okay, Here Is The Meat Of The Talk
Just so you know, the talk itself focuses on the example blockout clone you just saw. While doing emphasis over the little things that added juice to the bland, base game.
So, if anything, you might say what the two folks talked about, was but an example list of things one can improve their games at:
Movement And Impact
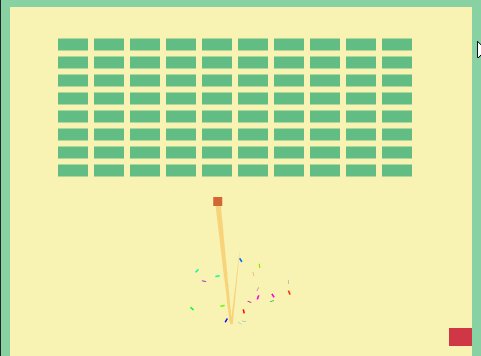
To the right you see a combination of all the following:
- The paddle, stretches and squashes depending on how fasy you move the mouse.
- The ball is resized and made a little bigger, every time it hits ANYTHING.
- After hitting something, the ball, rotates to denote the new directory it will be taking.
- After hitting something, the ball wobbles for a bit.
- After hitting something, the ball becomes white.
- The ball stretches based on its current velocity.
- When a block is destroyed it falls off.
- While being destroyed, a block becomes smaller.
- While being destroyed and becoming smaller, it should spin.
- And finally, to avoid blending with the rest, the destroyed block should become darker.
- All of the blocks move a little whenever the ball hits anything.
- The walls bounce as gum whenever the ball hits them.
Particle Effects
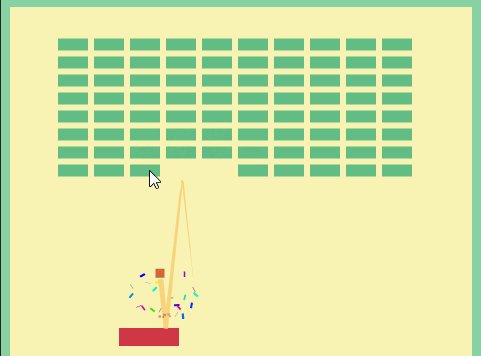
On the left, you can see all of the following working together:
- Little smoke puffs whenever the ball hits something.
- Following the above example, anytime it hits anything, it is complemented with unique particles as well.
- There is now a trail that follows the old trajectory of a ball.
- Every block you break, gets broken into darker sub-blocks as particles that fall off the screen.
Sound
Sound effects alone can sell the idea of physicality of almost anything, so you shouldn't let them slide.
(Also, given how it is impossible to add sound to a GIF, it is a good chance to share with you the link where you can actually play this little breakout clone.)
Just notice how:
- Whenever the ball hits a wall, it makes a sound.
- Whenever the ball hits a block, it makes a DIFFERENT sound.
- When blocks are hit in succession, the pitch changes, making them sound "harmonized".
- If the ball hits a paddle, it makes yet another sound effect.
- And of course, the game also has BGM.
And As The Final Cherry...
Just remember that you can juice ANY area or moment of your game. An intro for example:

Screen shake with Perlin noise, transitions, alpha cuts, there are many ways that weren't spoken of during the talk really, but that is the point.
Esentially, this little talk gives an important message I think everyone should take home: "You can polish EVERYTHING to an Nth deegree, you just need to look."
But also keep in mind something equally important: Don't start polishing until it is final.
The folkds that gave the talk had a finished breakout clone by the time they started adding all the juice. They didn't add it while developing, wait until it is the right moment.
Regardless, hope you enjoyed the little breakdown of the talk (and/or the talk itself if you decided to watch it).